


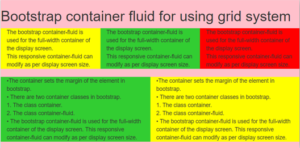
What this class represents is the Bootstrap Image Template is going to fill the entire width of its container scaling up or else downward correctly to take care of its proportions. Differences and changesĬompared to its antecedent Bootstrap 3 the fourth edition utilizes the class. Listed here is exactly how it work out in the current version.
Either set the size on the image tag itself:You still have to tell what is the image size, img-fluid just makes it responsive, but it will keep the original size of the picture. The gentlemans behind the Bootstrap framework are wonderfully conscious of that and coming from its beginning the most prominent responsive framework has been giving simple and powerful equipments for most ideal appearance as well as responsive activity of our image features. html Img-fluid doesnt resize the image in Bootstrap 4. And due to the fact that we are definitely inside of the mobile devices era we in addition need to have those pictures working out as needed so as to exhibit absolute best at any screen size given that nobody likes pinching and panning around to be able to certainly find just what a Bootstrap Image Responsive stands up to show. The Card is bigger than the size of the image.

Ex: Bootstrap v4 Use class'img-fluid' in the image tag. I want a Card that has a non-resized image with a grey background. This will automatically adjust the size based on the screen size. max-width: 100 and height: auto are employed to the picture so that it scales using. Select your images in responsive attitude ( so that they not under any condition end up being larger than their parent elements) and provide light-weight formats to all of them- all by means of classes.ĭespite how impressive is the content present inside of our web pages without a doubt we need several as powerful images to back it up helping make the material truly shine. Use class'img-responsive' in the image tag. Images in Bootstrap are established responsive by having.


 0 kommentar(er)
0 kommentar(er)
